Last updated on November 18, 2024 pm
最近冲浪,看到了一种基于 Nginx 的免流方案,可以让 B 站的流量使用 QQ 的免流,这里测试一下是否真的可行。
配置 Nginx
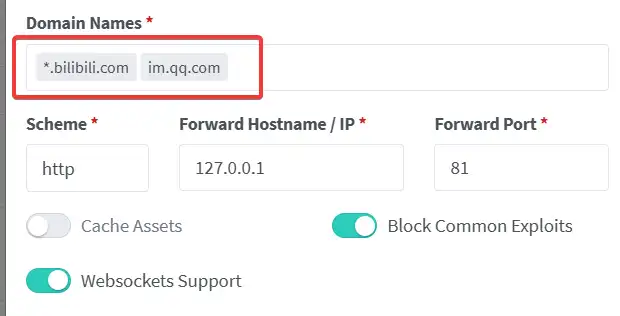
- 反向代理服务
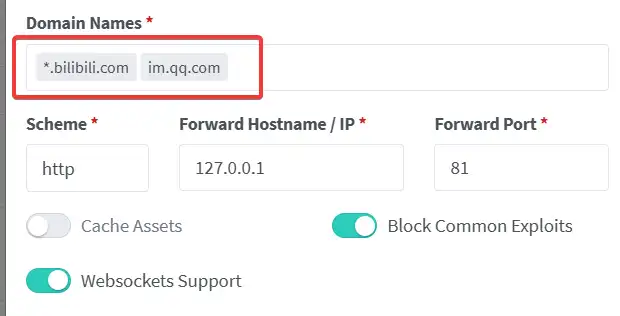
- 新建一个服务,地址填入
*.bilibili.com 和 im.qq.com

1
2
3
4
5
6
7
8
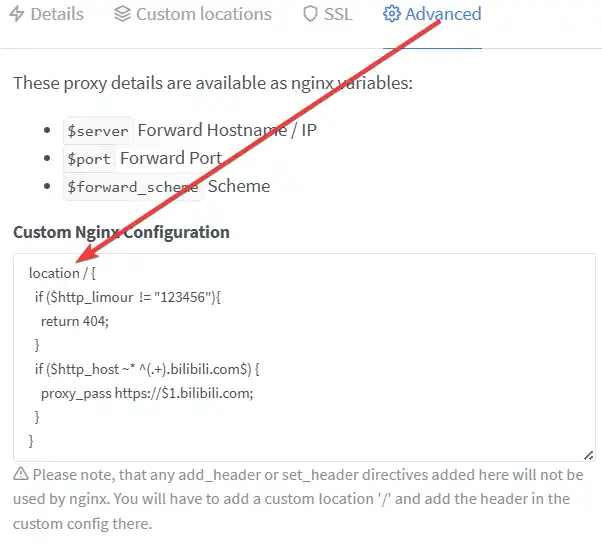
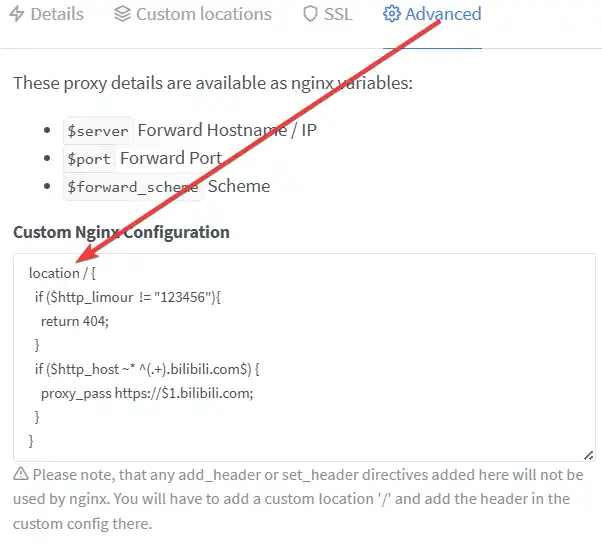
| location / {
if ($http_limour != "123456"){
return 404;
}
if ($http_host ~* ^(.+).bilibili.com$) {
proxy_pass https://$1.bilibili.com;
}
}
|

浏览器插件
- 访问
chrome://version 记录下自己浏览器的位置 - 按装插件 ModHeader
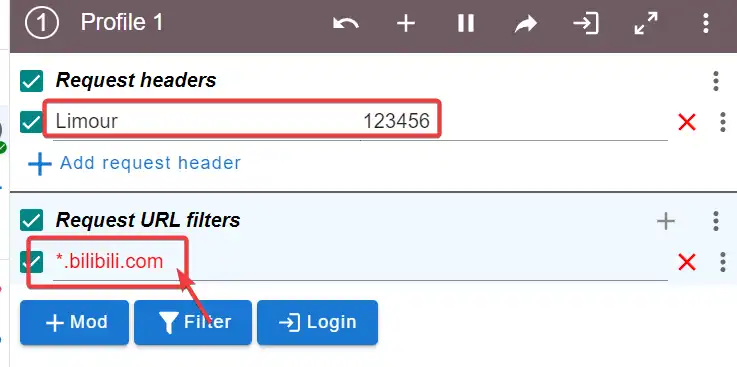
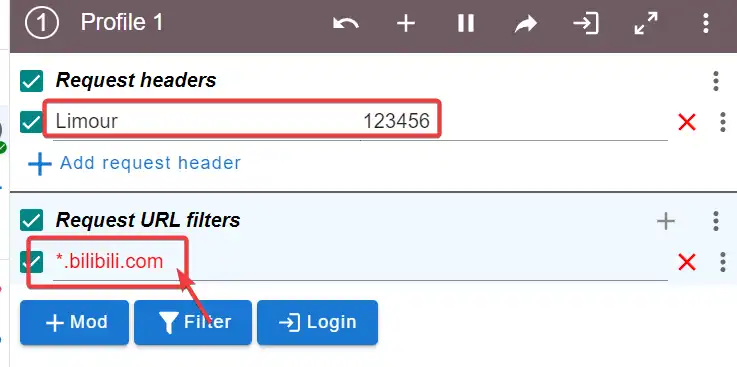
- 插件里给要免流的域名加上自己设置的鉴权头

参数启动
114.514.191.981 需要改成自己服务器的 IP- 两种启动方式任选一种,启动前需要完全关闭浏览器
1
| "C:\Program Files\Google\Chrome\Application\chrome.exe" --host-rules="MAP *.bilibili.com im.qq.com," --host-resolver-rules="MAP im.qq.com 114.514.191.981," --test-type --ignore-certificate-errors
|
1
2
3
4
5
6
| Start-Process -FilePath "C:\Program Files\Google\Chrome\Application\chrome.exe" -ArgumentList @(
"-host-rules=`"MAP *.bilibili.com im.qq.com,`"",
"-host-resolver-rules=`"MAP im.qq.com 114.514.191.981,`"",
"-test-type",
"-ignore-certificate-errors"
)
|
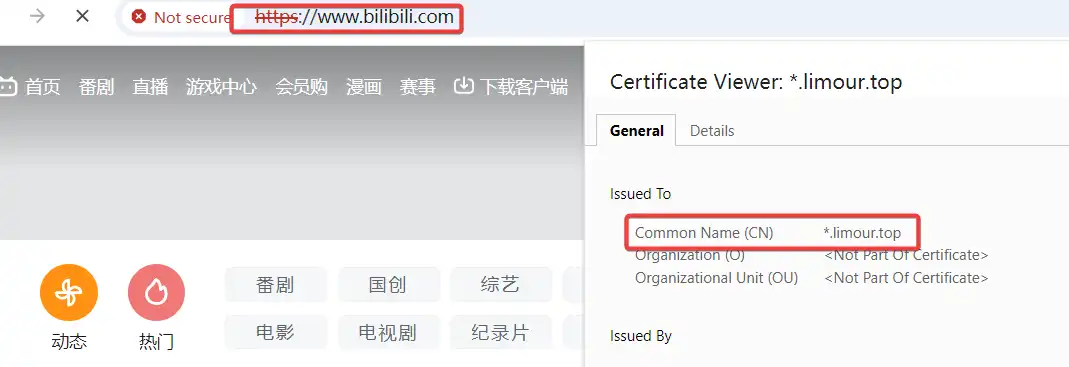
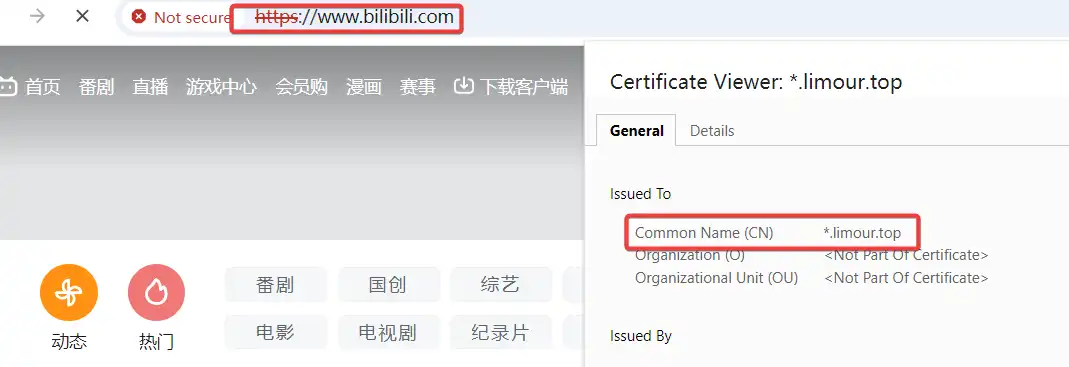
测试结果
- 显然是成功了,就是要小心中间人攻击,不输入敏感信息。

【探索】基于 Nginx 的免流方案
https://hexo.limour.top/free-traffic-solution-based-on-nginx